網(wǎng)站建設(shè)是現(xiàn)代商業(yè)必不可少的一部分��,想讓你的網(wǎng)站瞬間變身高端大氣上檔次���,給你的用戶帶來更好的體驗(yàn)��,讓你的業(yè)務(wù)迅速發(fā)展起來嗎?那就來看看此文�����!
網(wǎng)站建設(shè)
1. 感觀設(shè)計(jì)
選擇合適的色彩搭配和布局結(jié)構(gòu),以及合適的字體和圖像��,使用色彩的層次感�����、對比度和飽和度等特性來增加感觀沖擊力����,并使設(shè)計(jì)看起來更加精細(xì)和專業(yè)。
2. 響應(yīng)式設(shè)計(jì)
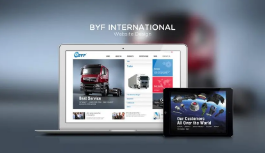
確保網(wǎng)頁設(shè)計(jì)可以適應(yīng)各種不同屏幕尺寸和設(shè)備類型��,提供一致的用戶體驗(yàn)��,通過使用媒體查詢和流體布局等技術(shù)�����,自動適配各類設(shè)備���,提高用戶感知。
3. 動效與交互設(shè)計(jì)
使用適度的動畫和過渡效果��,為用戶提供更流暢的交互體驗(yàn),通過添加合適的動效�,如淡入淡出、平移和縮放等���,使頁面變得生動和吸引人�����,增強(qiáng)用戶體驗(yàn)����。
4. 使用現(xiàn)代化的設(shè)計(jì)
段落內(nèi)容:今天的網(wǎng)站設(shè)計(jì)越來越注重現(xiàn)代化和簡約化����。為了讓您的網(wǎng)站看起來更高級,您應(yīng)該使用現(xiàn)代化的設(shè)計(jì)元素���,如平面設(shè)計(jì)�、響應(yīng)式設(shè)計(jì)和動態(tài)效果���。這些設(shè)計(jì)元素能夠吸引用戶的注意力�,同時也能提高用戶的體驗(yàn)��。
5. 合理運(yùn)用空白
空白可以幫助頁面呼吸,提升設(shè)計(jì)感�,使用適量的空白區(qū)域來分隔不同的內(nèi)容塊,讓頁面更加清晰易讀�����,避免過度擁擠的設(shè)計(jì)�,使頁面呈現(xiàn)出整潔、有序的外觀���。
6. 選擇高質(zhì)量的圖片
段落內(nèi)容:網(wǎng)站的圖片是展示形象和氛圍的關(guān)鍵�。為了讓您的網(wǎng)站看起來更高級���,您需要選擇高質(zhì)量的圖片����,包括高清晰度的照片和專業(yè)的插圖���。這些圖片應(yīng)該與您網(wǎng)站的主題相關(guān),并且應(yīng)該有一致的風(fēng)格和色調(diào)����。
 2023-07-13 10:55:06
2023-07-13 10:55:06
 333
333